Full stack fejlesztésről magyarul
Gyakorlati videók webfejlesztőknek
194 videó
🥁 Cursor AI gyorstalpaló
2024-09-04
Megnézzük, hogy mi mindent tud a Cursor, az új AI kód editor és, hogy hogyan lehet használni kód írásához, refaktiorlásához, ...
🦸♂️ Automatikus form kitöltés
2024-08-14
Nézzük meg, hogy a bögésző hogyan vehető rá, hogy kitöltse a felhasználó helyett a HTML formunkat. Csatlakozz Discordon: ...
🤔 Websocket PHP-val 30 percben
2024-08-07
Nézzük meg, hogy hogyan kell összerakni egy PHP-s websocket servert, azt használni JavaScripttel egy licitáló alkalmazást ...
🔄 Tesztelés VS Code-dal: Port forwarding trükk 3,5 percben
2024-07-24
Ebben a rövid videóban bemutatom, hogyan lehet a Visual Studio Code port továbbítási funkcióját beállítani és hatékonyan ...
🤔 Websockets
2024-07-17
Nézzük meg röviden, hogy mi is az a websocket, és a gyakorlatban mi mindenre lehet használni. Csatlakozz Discordon: ...
🥷 CSS scroll animáció
2024-06-19
Ebben a videóban megmutatom, hogy hogyan lehet animációkat a scrollhoz igazítani JavaScript nélkül. Csatlakozz ...
🧑🏻🔧 Node / Nuxt / Next / Express deploy Apache (GCE)
2024-06-12
Ebben a videóban bemutatom, hogyan lehet beélesíteni egy node alkalmazást Apache webkiszolgáló alatt a Google Cloud ...
🧑🏻🔧 Apache virtualhost beállítás, HTTPS és Google Compute Engine
2024-05-29
Ebben a videóban bemutatom, hogyan állíthatsz be egy Apache webkiszolgálót a Google Cloud Compute Engine-en vagy ...
🤠 CSS kihívás - nitro.unjs.io
2024-05-22
Ebben a videóban megpróbáltam lemásolni a Nitro weboldalán látható effektet JavaScript nélkül. A videóban használunk nested ...
🔴 Csapjunk bele az SQL-be
2024-05-11
Élő adás! SQL-re szinte minden webfejlesztőnek szüksége van, ebben az elő adásban ezt nézzük meg. Mit fogunk csinálni?
🔐 Hacker álom = könnyen törhető jelszavak
2024-05-08
A #jelszó tárolás a fejlesztők felelőssége és az esetek 1/6-ában még a legminimálisabb védelmi vonal sem létezik.
⛔️ API-ok biztonságosabbá tétele rate limittel
2024-05-01
Az SPA-nk mögötti API-t nem árt a tokeneken kívűl egy rate limittel is ellátni, ami egyszerűen megvalósítható és nemcsak brute ...
🔴 Csapjunk bele az SQL-be
2024-04-20
Élő adás! SQL-re szinte minden webfejlesztőnek szüksége van, ebben az elő adásban ezt nézzük meg. Mit fogunk csinálni?
🎓 Hogyan készítsünk Laravel REST API-t vue-hoz és react-hoz?
2024-04-17
Hogyan hozzunk létre a REST API-t #Laravel segítségével, az azonosításhoz Sanctum tokeneket használva. Csatlakozz ...
🔴 Csapjunk bele a TypeScriptbe
2024-04-14
Élő adás! Szeretnél megismerkedni a TypeScripttel? Akkor tarts velünk ezen az élő adáson, ahol bemutatjuk a TypeScript alapjait ...
🧑🏻🔧 Web alkalmazások deploymentje: FTP, Git, rsync, Github Actions, Capistrano
2024-04-10
Ebben a videóban bemutatom a webes alkalmazás deploymentjének 5 módját, beleértve az FTP-t, a Gitet, az rsync-t, a Github ...
😶🌫️ Mi az a middleware?
2024-04-03
Ebben a videóban middleware koncepcióját mutatjuk be. Megtudhatod, hogyan segít a middleware a kód újrahasznosításában, ...
⚡️ Nuxt (Nitro) REST API 30 perc alatt
2024-03-13
Hogyan hozzunk létre a REST API-t #Nuxt segytségével, a szerver oldalon Nitrot használva. A videóban a népszerű Prisma ...
🧠 Go Gin REST API 40 perc alatt
2024-03-06
Hogyan hozzunk létre a REST API-t #Go programozási nyelven Gin segítségével. Github repo: ...
🍍 Pinia - vuejs state management gyorstalpaló
2024-02-28
A Pinia annyira kényelmessé és egyszerűvé teszi a vue projektjeinkben a state kezelést, hogy az ember el is felejti, hogy használ ...
😻 CSS sötét és világos mód támogatás prefers-color-scheme használatával
2024-02-21
A CSS prefers-color-scheme használatával egyszerűen igazíthatjuk a webes alkalmazásunk megjelenését a felhasználó ...
1️⃣0️⃣ Axios 10 percben
2024-02-14
Az axios a backend api kommunikációhoz ad remek támogatást minden JavaScript alkalmazáshoz, legyen az vanilla, react, vue ...
A Vuejs 3.4 legjobb újdonsága a defineModel
2024-02-07
A defineModel egy olyan makró ami azt könnyíti meg ha v-modelt akarunk használni egy leszármazott komponensben, és az ...
🕑 JavaScript interjú kérdések: Mi az async await?
2024-01-31
A promise-ok kezeléséhez hogyan használjunk asyc await-et? Ha ez, vagy valamelyik videó segített neked, akkor megnyomhatod ...
🧚♀️ JavaScript interjú kérdések: Mi a promise?
2024-01-24
Mik a promise-ok, hogyan működnek? Ha ez, vagy valamelyik videó segített neked, akkor megnyomhatod a videó alatt a ...
👑 JavaScript interjú kérdések: Mit jelent az aszinkron futás?
2024-01-17
Mire jó az aszinkron futás, milyen eszközök vannak erre JS-ben, ezek hogyan működnek? Ha ez, vagy valamelyik videó segített ...
🧨 JavaScript interjú kérdések: Mi az a function expression?
2024-01-10
Mik JS-ben a function expressionok, hogyan működnek? Ha ez, vagy valamelyik videó segített neked, akkor megnyomhatod a ...
🧙♂️ JavaScript interjú kérdések: Mi az a closure?
2024-01-03
Mi JS-ben a closure, hogyan működik? Ha ez, vagy valamelyik videó segített neked, akkor megnyomhatod a videó alatt a ...
☎️ JavaScript interjú kérdések: Mi az a callback?
2023-12-13
Mik JS-ben a callback függvények, hogyan működnek? Ha ez, vagy valamelyik videó segített neked, akkor megnyomhatod a ...
🥸 JavaScript interjú kérdések: Mit jelent, hogy a JS dinamikusan típusos?
2023-12-06
Mit jelent, hogy a JavaScript dinamikusan típusos nyelv, mik ennek a következményei? Ha ez, vagy valamelyik videó segített ...
🤠 JavaScript interjú kérdések: Milyen adat típusok léteznek?
2023-11-29
Milyen adat típusok léteznek JavaScriptben, mik a jellemzőik? Ha ez, vagy valamelyik videó segített neked, akkor megnyomhatod ...
🧐 JavaScript interjú kérdések: Hogyan viselkednek a refencia típusok?
2023-11-22
Mely adat típusok referencia típusúak? Hogyan viselkednek? Mik a specialitásuk? Ha ez, vagy valamelyik videó segített neked, ...
🧐 JavaScript interjú kérdések: const és let
2023-11-15
Mi a különbség a const, a let és a var között? Melyiket mikor használjuk? Melyik hogyan viselkedik? Ha ez, vagy valamelyik videó ...
🤖 CSS grid alapok
2023-11-08
A CSS grid egy rendkívűl gyakran használt eszköz a HTML layout kialakítsához. Rugalmas, sokat tudó megoldás aminek a ...
Reguláris kifejezések
2023-11-01
A regex egy kiváló módszer arra, hogy ismeretlen szövegekben mintákra keressünk rá. ⌛ Timestamps 01:09 Minta módosítók ...
🤐 10+1 módszer, hogy sose válj jó programozóvá
2023-10-25
Elértek facebookon: https://www.facebook.com/webmania.cc ⌛ Timestamps 00:29 Rátermettség és motiváció hiánya 01:30 Rossz ...
🧐 Cron 3 percben
2023-09-27
A cron lehetővé teszi, hogy előre meghatározott időpontokban vagy időközönként futtasson parancsokat vagy szkripteket ...
🤯 Mi az a htmx?
2023-09-20
A htmx, egy izgalmas webfejlesztési eszköz, amely lehetővé teszi az élő és interaktív webalkalmazások könnyű készítését ...
🕵️♂️ BDD és Vue.js: Hogyan készíts el egy titkosított szöveg visszafejtő játékot tesztek írásával?
2023-09-13
Ebben a videóban mélyre ássuk magunkat a #BDD (Behaviour-Driven Development) világába, és megmutatjuk, hogyan ...
Mi az a Test Driven Development?
2023-08-23
A TDD (Tesztvezérelt Fejlesztés) módszer egy olyan fejlesztési megközelítés, amelynek során először a teszteket írjuk meg, majd ...
🪲 JavaScript debuggolás
2023-08-16
Ne hagyd ki ezt a lehetőséget a JavaScript fejlesztésben való sikeres hibakeresés és hibajavítás elsajátítására! Megnézzük, hogy ...
👉🏻 Egyszerűség a kulcs - a KISS elv
2023-08-02
Rengeteg leírás és videó van ami a tiszta kód elveivel és gyakorlatával foglalkozik, de elég kevés ami kifejezetten webes ...
🥸 User azonosítás - authentikáció
2023-07-26
authentication Hogyan tudunk felhasználókat azonosítani és melyik módszernek mik az előnyei és a hátrányai? Ezt járjuk körbe ...
🔥 JavaScript dátumok 12 percben
2023-07-19
Fedezd fel, hogyan hozhatsz létre dátum objektumokat stringből, melyek a leggyakrabban használt dátummetódusok, és hogyan ...
🚀 Automata PHP kódminőség elemzés
2023-07-05
A PHP Mess Detector egy olyan eszköz ami arra szolgál, hogy a kódunk futtatása nélkül elemezze, hogy mennyire felel meg a ...
😱 Mass Assignment - jogosultságon felüli műveletek végrahajtása
2023-06-28
Sose bízz meg semmilyen adatban ami a felhasználótól jön! Ez a webes biztonság alap tétele. A tömeges értékadás ...
Tartsd szárazon a kódot - a DRY elv
2023-06-21
Rengeteg leírás és videó van ami a tiszta kód elveivel és gyakorlatával foglalkozik, de elég kevés ami kifejezetten webes ...
Git 7 percben
2023-06-14
Tedd meg első lépéseidet a Git világában! Ez a videó alapvető bevezetést nyújt a Git használatába, bemutatva a commitokat, ...
Laravel gyorstalpaló
2023-06-07
Tanuld meg a Laravel alapjait ebben a videóban! A Laravel egy népszerű PHP keretrendszer, amely lehetővé teszi számodra, ...
Varázs számok kiiktatása
2023-05-31
Rengeteg leírás és videó van ami a tiszta kód elveivel és gyakorlatával foglalkozik, de elég kevés ami kifejezetten webes ...
Ne kódolj spagettit - "else" mentes kód
2023-05-24
Rengeteg leírás és videó van ami a tiszta kód elveivel és gyakorlatával foglalkozik, de elég kevés ami kifejezetten webes ...
Változó, függvény és más nevek a webes clean code-ban
2023-05-17
Rengeteg leírás és videó van ami a tiszta kód elveivel és gyakorlatával foglalkozik, de elég kevés ami kifejezetten webes ...
Kódformázás és white space a refaktorálás első lépése a webes clean code felé.
2023-05-10
Rengeteg leírás és videó van ami a tiszta kód elveivel és gyakorlatával foglalkozik, de elég kevés ami kifejezetten webes ...
Mi az a TypeScript?
2023-05-03
A TypeScript egy erőteljes, típusozott nyelv, amely lehetővé teszi a fejlesztők számára, hogy hatékonyabban építsenek fel ...
A VSCode alapok és az én beállításaim, amelyekkel a fejlesztés gyorsabb és hatékonyabb lesz
2023-04-26
Ezzel a videóval felfedezheted, hogyan lehet beállítani a VSCode-ot úgy, hogy könnyebben és hatékonyabban dolgozz rajta, és ...
Docker Compose: Gyors és hatékony konténer kezelés
2023-04-19
Az alábbi videóban bemutatom, hogyan használhatjuk a Docker Compose-t a konténerek egyszerűbb kezeléséhez és ...
Webfejlesztői szintek: junior, medior, senior - Találd meg a helyed a ranglétrán!
2023-04-12
Jópár évig nehéz belőni, hogy milyen szinten is állunk webfejlesztőként. A videó 10 különböző szempontból vizsgálja ezt a ...
Modern PHP - MVC
2023-04-05
Az MVC programozási minta jól passzol minden PHP-s projekthez. Ebben a részben megnézzük az elveket és a gyakorlatát is.
Docker hálózatok
2023-03-15
Ebben a részben megnézzük, hogy hogyan kell létrehozni egy docker network-öt és, hogy ez miért is jó nekünk. A teljes sorozat ...
Dockerfile optimalizálása és mappák becsatolása a konténerbe gyors fejlesztéshez
2023-03-08
Ebben a részben megnézzük, hogy hogyan lehet gyorssá tenni a build folyamatot. A teljes sorozat itt: ...
Docker user beállítás a root helyett, detached futttatás
2023-03-01
Ebben a részben átállítjuk, hogy ne a root nevében fusson az alkalmazásunk a konténerünkön belül. Ezután megnézzük, hogy a ...
Docker service indítása, több konténer egy image alapján és docker exec
2023-02-22
Ebben a részben megnézzük mire jó a Docker Desktop, hogyan kell Linuxon elindítani a docker service-t. A teljes sorozat itt: ...
Docker kezdő lépések
2023-02-15
Ebben a részben belecsapunk a kódba, megnézzük a docker legfontosabb parancsainak használatát és létrehozunk egy saját ...
Docker 4 percben
2023-02-08
A Docker egy fontos eszköz mindenki számára aki webfejlesztéssel foglalkozik. Ebben a részben azt nézzük meg, hogy mi a ...
Docker gyorstalpaló
2023-02-05
Shell hozzáférés szerzése - kép feltöltő kihasználásával
2023-01-25
Sose bízz meg semmilyen adatban ami a felhasználótól jön! Ez a webes biztonság alap tétele. Ebben a videóban egy kép feltöltő ...
ChatGPT - a segítőkész terminátor
2023-01-18
A 2 hónapja publikussá vált szolgáltatás amely nagyban segítheti a webfejlesztők (és persze mások) munkáját és produktivitását.
CSS változók
2022-06-22
A CSS változók könnyebben fenntarthatóvá teszik a kódunkat, kényelmesebbé és gyorsabbá teszik a fejlesztést. Ha ez, vagy ...
Vuejs slotok egyszerűen
2022-06-15
A slotok segítségével nagyon rugalmas és könnyen újra hasznosítható komponenseket tudunk gyártani. Ha ez, vagy valamelyik ...
Autocompleter vuejs-sel
2022-06-08
Ha szeretnénk, hogy a user gépelés közben már lásson találati javaslatokat akkor egy auto completerre lesz szükségünk. Nézzük ...
Nuxt 3 - Vuejs felturbózva
2022-06-01
A vue SEO problémáit a Nuxt oldja meg a legegyszerűbben. Ezen kívül számos kényelmi funkciót is a kezünkbe ad, mint az ...
JavaScript pont kérdőjel - optional chaning
2022-05-25
A JavaScript feltételes láncolás használható objektum propertyk, metódusok és tömb elemek eléréséhez. Ez a szolgáltatás ...
Vuejs DOM elérés template ref-fel
2022-05-18
Hogyan használjuk script setup esetén a template ref-eket ⚓ Linkek Magyar vue csoport: ...
Pofon egyszerűen - vuejs tábla sorok rendezése
2022-05-11
Különböző oszlopok szerinti rendezés egyetlen sima változó és egy computed property segítségével. ⚓ Linkek Kódok a githubon: ...
Egy JavaScript eszköz amit még nem használsz
2022-05-03
Értékek kinyerése létező tömbökből és objektumokból a lehető leegyszerűbben. A teljes JavaScript kezdőből haladóvá sorozat itt: ...
Az egyik leghasznosabb JavaScript operátor, a spread
2022-04-27
A spread operátor (3 pont) több mindenre használható és gyakran szükségünk is van rá. A teljes JavaScript kezdőből haladóvá ...
vue js 3 lenyíló menük
2022-04-20
4 perc alatt gyártunk egy lenyíló menüt vuejs-szel. Igazából 30 másodperc, csak sokat szövegelek :) ⚓ Linkek Magyar vue ...
Melyik böngésző támogat egy kiválasztott HTML, CSS vagy JavaScript szolgáltatást?
2022-04-13
Mind a HTML nyelvbe, mind a CSS-be és a JavaScriptbe is kerülnek be újabb és újabb lehetőségek, amelyeket a különböző ...
Vuejs 3 kezdőből haladó
2022-04-12
CSS flex a gyakorlatban
2022-03-30
A CSS flexbox egy rendkívűl gyakran használt eszköz a HTML elemek elrendezéséhez. Rugalmas, sokat tudó megoldás aminek ...
vue js 3 gyorstalpaló
2022-03-23
A vuejs az egyik legnépszerűbb modern JavaScript keretrendszer. A 3-as verzió sok újdonságot hozott és ez a gyorstalpaló egy ...
Hogyan találjuk meg az első webes munkát, webfejlesztő munkahelyet?
2022-03-15
Tapasztalat nélkül szinte lehetelen munkát találni, de munka nélkül meg nem lehet tapasztalatot szerezni... De azért van remény!
Mi az a SPA, SSG, SSR?
2022-03-09
A webes fejlesztői eszközökkel való ismerkedés során egy rakat rövidítés zúdul ránk. Mi egy Single Page Application, mi az a ...
CSS mozgó menü indikátor
2022-03-02
Mobilon nem létezik a :hover esemény, viszont elérhetünk így is látványos mikro interakciókat egy kis CSS segítségével. Ebben a ...
Hogyan lesz egy design tervből mobil html és css kód?
2022-02-23
Egy fimga design tervből kiindulva felépítünk egy mobilra optimalizált oldalt 0-ról indulva, keretrendszerek nélkül. A kész kód itt: ...
Vízszintes mobil scroll CSS
2022-02-16
Mivel mobilon futó webalkalmazások esetén kevés kijelző hellyel dolgozunk egy vagy éppen több vízszintesen scrollozható blokk ...
Mi az a API key?
2022-02-09
Az API kulcsok, tokenek a felhasználó beazonosítására, a hozzáférések elenőrzésére szolgáló általánosan használt eszköz.
Legegyszerűbb dark mode
2022-02-02
1 sor css-sel létre lehet hozni egy vonzó sötét témát és pár sor JavaScript-tel hozzá tehetünk egy kis kapcsolót amivel lehet váltani ...
localStorage VS sessionStorage a gyakorlatban
2022-01-26
JavaScripttel kliens oldalon cookie-kban, sessionStorage-ban és localStorage-ban tudunk adatokat tárolni. A Storage-okat tudjuk ...
XSS - Cross Site Scripting sebezhetőség
2022-01-19
Egy XSS sérülékenységet létrehozni sajnos nagyon egyszerű és nagyon komoly biztonsági problémákat lehet vele elérni.
Hogyan álljak neki 2022-ben webfejlesztést tanulni?
2022-01-12
Bármikor el lehet kezdeni web fejlesztést, web programozást tanulni ha már elmúltál 10, de még nem vagy 90. De sok az új ...
Modern PHP - CLI Parancssor
2022-01-05
A parancssori PHP remekül használható automatizálható folyamatok futtatásához, időigényes futások kiszervezéséhez, ...
Hogyan tudjuk megbecsülni a kódolási idő igényt?
2021-12-29
Ha pontosan nyilván akarjuk tartani, hogy mennyi időt tölöttünk egy-egy adott issue vagy feature fejlesztésével, akkor az több ...
Rejtett inputok hamisítása
2021-12-16
Ebben a részben egy olyan biztonsági rést mutatunk be, ahol nem magával a kóddal, hanem a megvalósítási logikával van baj, ...
A 6 legnépszerűbb PHP keretrendszer Magyarországon
2021-12-15
A keretrendszerek jól a kezünk alá dolgoznak bármelyiket is válasszuk. Ebben a videóban azokat nézzük meg amikre leginább ...
Így törnek fel #shorts
2021-12-11
shorts A webes sebezhetőségek egyik legelterjetebb változata az SQL injection, amikor olyan adatokat adunk az alkalmazásnak ...
Fel tudjuk-e törni 30 mp alatt?
2021-12-08
Az #SQL beoltások módszerét ezúttal nem kézzel, hanem automatizálva használjuk ki a sebezehtő alkalmazásunk ellen.
SQL UNION támadás
2021-12-01
A webes sebezhetőségek egyik legelterjetebb változata az SQL injection, amikor olyan adatokat adunk az alkalmazásnak ami ...
Modern PHP - Unit tesztek
2021-11-24
Az automatikus tesztek sokat gyorsítanak a fejlesztésen, és jóformán nélkülözhetetlenek a kód fenntartásához és fejlesztéséhez.
Bejelentkezés megkerülése SQL beoltással
2021-11-17
A webes sebezhetőségek egyik legelterjetebb változata az SQL injection, amikor olyan adatokat adunk az alkalmazásnak ami ...
Webfejlesztés biztonsági alapok
2021-11-14
Modern PHP - Exceptions
2021-11-10
A hibakezelés fontos eszköz a fejlesztés közben, nézzük meg, hogy hogyan kell kivételeket dobálni és elkapni. * Hogyan dobjunk ...
Modern PHP - PSR kód sztenderdek
2021-11-03
Miért jók a kód sztenderdek? * PSR1 és PSR12 tartalma https://www.php-fig.org/psr/ * A PHP Intelephense használata ...
Modern PHP - 4 operátor amit nem ismersz
2021-10-20
A kód olvashatósága fontos ahhoz, hogy könnyen és gyorsan átlássuk, hogy hol mi történik. 1:10 ternary operátor 3:40 shorthand ...
Modern PHP - nevesített paraméterek, named arguments
2021-10-13
A PHP 8 egyik újdonsága lehetővé teszi, hogy felcseréljük a függvény argumentumok sorrendjét és, hogy ezekre a nevükkel ...
Modern PHP - MySQL
2021-10-06
A videóban refaktoráljuk a kódot, hogy megfeleljen az early return elvnek. Létrehozunk egy új osztályt, hogy a MySQL-t is OOP-vel ...
MySQL Workbench adatbázis tervezéshez
2021-09-29
Adatbázis szerkezetek vizuális megjelenítéséhez, modellezéséhez, oda-vissza szinkronizálásához és visszafejtéséhez remek ...
Modern PHP - típus ellenőrzés - Type hint
2021-09-21
A videóban refaktoráljuk a kódot, hogy ne legyen side effect a meghívott metódusban. A PHP ugyan gyengén típusos nyelv, de ha ...
Minify CSS és JavaScript
2021-09-15
A statikus fájlok kicsinyítésével gyorsabbá tehetjük a weboldalunk betöltését. A VScode MinifyAll kiterjesztésével beállíthatjuk, ...
Webfejlesztés alapok
2021-09-09
Modern PHP - Saját objektumok írása, brute force védelem
2021-09-08
Leegyszerűsítve kezeljük a brute force védekezést, mert a célunk az objektumok bemutatása, nem pedig egy élesben is ...
Modern PHP - Refaktoring és debugging
2021-09-01
Miért a php beépített webszervert használjuk és, hogy néz ki ugyanez XAMPP-pal vagy más webszerverrel. Csomagfrissítéssel ...
Modern PHP - új válaszok hozzáadása
2021-08-25
Ebben a részben megnézzük azt, hogy a userek számára lehetővé akarjuk tenni, hogy új választ adjanak hozzá, akkor azt, ...
Node Express REST API 60 perc alatt
2021-08-18
Hogyan hozzunk létre a REST API-t node js és Express használatával. Github repo: ...
Modern PHP - a szavazó alkalmazás létrehozása
2021-08-11
Ebben a részben összerakunk egy alap PHP alkalmazást ami szavazatok kezelésére szolgál. Az adatokat adatbázis nélkül ...
Modern PHP
2021-08-09
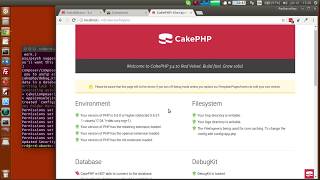
CakePHP REST API építés 30 perc alatt
2021-08-04
Hogyan hozzunk létre a REST API-t CakePHP-vel minimális kód írással. Github repo: https://github.com/rrd108/cakephp-api ...
Composer, a PHP csomag kezelő
2021-07-28
Amelett, hogy megnézzük, hogy mi is a Composer megnézzük, hogy hogyan kell Laravel-t, CakePHP-t telepíteni, saját csomagot ...
Mi az a SemVer?
2021-07-21
Rövid bemutató a szemantikus verzió számozásról.
Python REST API építés 50 perc alatt Flask-kel
2021-07-14
Hogyan hozzunk létre a REST API-t Python nyelven Flask-kal. Github repo: https://github.com/rrd108/flask-python-api Összes ...
Slim PHP REST API 70 perc alatt
2021-07-07
Hogyan hozzunk létre a REST API-t Slim PHP-vel. Github repo: https://github.com/rrd108/slim-php-api Összes REST API videó: ...
CSS inset
2021-06-30
Egy kis trükk amivel tisztább kódot kapunk.
Vanilla PHP REST API 1 óra alatt
2021-06-23
Hogyan hozzunk létre a REST API-t PHP-vel 0-ról, mindenféle csomag és keretrendszer nélkül 3 KB-nyi kóddal. Github repo: ...
REST API
2021-06-23
REST API építés különböző módszerekkel és nyelveken.
JavaScript defer
2021-06-16
Hogyan segít a defer az oldal betöltődés sebességének növelésében és abban, hogy a JS az oldal betöltődése után fusson le.
Színek weboldalakhoz
2021-06-09
Összepasszoló és szépen kinéző színeket választani a hátterünkhöz, szövegekhez, gombokhoz nem egy egyszerű dolog, ha a ...
AJAX fetch-csel és axios-szal
2021-06-02
Az oldal újratöltése nélkül való háttér kommunikációra az ajax technológiát használjuk. Ezt nézzük meg ebben a videóban vanilla ...
Villámgyors HTML és CSS
2021-05-26
Az Emmet egy kód szerkesztőkbe beépülő szolgáltatás, amely piszok gyorssá teszi a HTML és a CSS kód írását. A többi tools ...
Mi az a CORS ajax hiba JavaScript?
2021-05-19
Miért futhatunk könnyen bele CORS hibákba a fejlesztés során, és mit kezdjünk velük? Hogyan oldjuk meg az `Access to ...
REST API tesztelés
2021-05-05
Az Insomnia egy remek eszköz REST API-k építéséhez és teszteléséhez. A többi tools videó itt: ...
Fejlesztői eszközök
2021-05-03
JS logikai operátorok
2021-04-28
logikai igaz/hamis vizsgálatok, if, truely és falsy értékek, ternary, és/vagy vizsgálatok. Fileok itt: ...
Mi az a REST API?
2021-04-21
Ebben a részben azt nézzük meg, hogy mi egy REST API A teljes mi-micsoda sorozat itt: ...
CSS animációk - 2. rész - animation
2021-04-14
Ebben a részben az animation CSS kódjába csapunk bele. CodePen: https://codepen.io/davidkpiano/pen/aqNZxX A kód itt: ...
JS string függvények
2021-04-07
Összefűzés String literal Escape Hosszúság indexOf, lastIndexOf includes search Összehasonlítás replace substr toLowerCase, ...
CSS animációk - 1. rész - transition
2021-03-31
A css transition tulajdonság működése A kód itt: https://github.com/rrd108/css-animations #webfejlesztés #animáció #hogyan #css ...
Mi az a JSON?
2021-03-24
A JSON adatformátum és használata. A "Web mi micsoda?" sorozatban fogalmakat próbálok letisztázni. Ha kíváncsi vagy ...
JavaScript tömb függvények
2021-03-17
A leggyakrabban használt tömb kezelésre szolgáló függvények bemutatása Fileok itt: ...
Web mi micsoda?
2021-03-15
HTML datalist
2021-03-10
A HTML select és input kereszteződése a datalist A teljes sorozat: ...
JavaScript kezdőből haladó
2021-03-04
CSS sticky position
2021-03-03
A CSS sticky positionnal oda tudunk ragasztani elemeket tetszőleges helyre, kényelmes használatot és látványos effectet ...
Képek lusta betöltése js nélkül
2021-02-24
Sima HTML-lel meg tudjuk oldani azt, hogy a képek csak akkor töltődjenek be amikor tényleg szükség van rájuk, azaz amikor a ...
Alkalmazás indítás linkekkel
2021-02-17
Megnézzük, hogy hogyan működik a tel, sms, skype, viber, stb protocol-ok hívása egy sima HTML linken keresztül. A kód itt ...
JavaScript gyorstalpaló
2021-02-10
Ebben a kezdőknek szóló, a js programozás alapjait bemutató videóban egy webáruház felépítésén keresztül a következő ...
CSS lágy scroll - smooth scroll
2021-02-03
Oldalon belüli görgetős navigáció JavaScript nélkül. A kód itt: ...
OkosKód
2021-01-29
Webmania Youtube intro
2021-01-28
6. web share
2021-01-27
Adatok megosztása az alkalmazásunkból máshová és máshonnan az alkalmazásunkba. A sorozat összes része: ...
5. background-sync
2021-01-20
Internet csatlakozás nélküli task hozzáadás A sorozat összes része: ...
4. runtime cache
2021-01-06
Offline módban az alkalmazás feltöltése adatokkal, cache-elési stratégiák: NetworkFirst, CacheFirst, StaleWhileRevalidate A ...
3. Precache
2021-01-06
Hogyan érjük el azt, hogy az alkalmazásunk váza betöltődjön offline is, illetve, hogy online villámgyorsan életre keljen? A sorozat ...
2. Mi az a service worker?
2020-12-30
Ahhoz, hogy a PWA-nk mindent meg tudjon csinálni amit szeretnénk, szükségünk lesz egy service workerre. Ezek működésének ...
1. Hogyan tegyük telepíthetővé a progresszív web alkalmazásunkat?
2020-12-23
A manifest.json alkalmazása platform független alkalmazások létrehozásához, melyek működni tudnak Linuxon, Macen, ...
0. Mi az a PWA?
2020-12-17
Kicsit filozofálgatunk arról, hogy mit tud(hat) egy PWA és, hogy miért jó ez nekünk... A sorozat összes része: ...
PWA építés vue.js projektben
2020-12-17
vue.js 2 gyorstalpaló 14. rész - Deploy
2020-12-12
Az alkalmazás kiélesítése ftp kapcsolattal, deployment, mind a frontend mind a backend. A sorozat összes része: ...
vue.js 2 gyorstalpaló 13. rész - Emit
2020-06-21
Kommunikáció a szülő komponens felé. A sorozat összes része: ...
vue.js 2 gyorstalpaló 12. rész - Props
2020-05-31
Kommunikáció és adat átadása egy gyerek komponens felé és egy kis kód refactoring. A sorozat összes része: ...
vue.js 2 gyorstalpaló 11. rész - Hibakeresés - Debugging
2020-03-23
A debugging támogatás mindig fontos bármilyen nyelvről, keretrendszerről, programozási eszközről is beszélünk. A sorozat ...
vue.js 2 gyorstalpaló 10. rész - Vuex
2020-03-05
A vuex egy state management library, ami abban segít nekünk, hogy adatokat tudjunk megosztani a komponensek között.
vue js 2 gyorstalpaló 9. rész - A router
2020-02-27
A router az SPA-k (Single Page Application) esetében segít bennünket abban, hogy az oldal újratöltése nélkül tudjunk az ...
vue js 2 gyorstalpaló 8. rész - computed properties
2020-02-20
A computed properties segítségével tudunk olyan adatokkal dolgozni amelyek kiszámíthatók és reagálnak a változásokra.
vue js 2 gyorstalpaló 7. rész - v-show és v-if
2020-02-13
A v-show és v-if direktívák. A sorozat összes része: ...
vue js 2 gyorstalpaló 6. rész - css
2020-02-06
Külsős css file vagy keretrendszer használata, Google fonts használata. A sorozat összes része: ...
vue.js 2 gyorstalpaló 5. rész - v-model
2020-01-23
Formok kezelése, v-model, új feladat hozzáadása. A sorozat összes része: ...
vue.js 2 gyorstalpaló 4. rész - ajax
2020-01-16
Kommunikáció a szerverrel, get és put lekérések, axios, env használata. A sorozat összes része: ...
vue.js 2 gyorstalpaló 3. rész - direktívák és komponens tulajdonságok
2020-01-09
A vue component felépítése, template, script, és css tagok, direktívák. A sorozat összes része: ...
vuejs 2 gyorstalpaló 2. rész - telepítés, file-ok
2020-01-02
A vue.js telepítése, egy vue projekt létrehozása, a generált file-ok áttekintése. A sorozat összes része: ...
vue js 2 gyorstalpaló 1. rész - bevezetés
2019-12-27
Mi a vue.js, miért jó nekünk, mi kell hozzá? A sorozat összes része: ...
Vue.js 2 gyorstalpaló
2019-12-27
DevTools 4. rész - A Network tab
2019-03-10
A Developer Tools bemutató negyedik videója a Network tabbal foglalkozik. Lehet szavazni a következő videó témájára itt: ...
DevTools 3. rész - A Sources tab - JavaScript debugging
2019-02-24
A Developer Tools bemutató harmadik videója a Sources tabbal foglalkozik. A Chrome használata kód editorként, és legfőképpen ...
DevTools 2. rész - A Console tab
2019-01-10
A Developer Tools bemutató második videója a Console tabbal foglalkozik. JavaScript piszkálás, hibaüzenetek megjelenítése és ...
DevTools 1. rész - Az Elements tab
2018-10-29
A Developer Tools bemutató első videója az Elements tabbal foglalkozik. HTML és CSS módosítások, mobil nézet és egyéb ...
CSS gyorstalpaló - 2. rész
2017-11-18
A webfejlesztő gyorstalpaló CSS-t bemutató része az alap CSS fogalmakat mutatja be. A kódok itt: ...
CSS gyorstalpaló - 1. rész
2017-11-13
A webfejlesztő gyorstalpaló CSS-t bemutató része az alap CSS fogalmakat mutatja be. A használt képek itt: ...
CakePHP tanfolyam 12. lecke - Többnyelvűsítés - Lokalizálás
2017-09-27
Ebben a részben azt vesszük górcső alá, hogy hogyan vesszük rá az alkalmazásunkat, hogy több nyelven beszéljen.
CakePHP tanfolyam 11. lecke - Debugging
2017-09-20
Ebben a részben újra belenézünk a modellekbe, megismerkedünk a query objektumok leggyakrabban használt metódusaival.
CakePHP tanfolyam 10. lecke - Modellek 2
2017-09-14
Ebben a részben újra belenézünk a modellekbe, megismerkedünk a query objektumok leggyakrabban használt metódusaival.
CakePHP tanfolyam 9. lecke - Modellek 1
2017-09-10
Ebben a részben belenézünk a modellekbe, megismerkedünk a get() és find() hívásokkal és a query objektumokkal. A kód itt: ...
HTML gyorstalpaló - 2. rész
2017-09-07
Folytatjuk a HTML bemutatót egy éles sitebuilden keresztül. Megismerjük a h1, h2, h3, a main, a section, a div é a footer tagokat.
HTML gyorstalpaló - 1. rész
2017-08-25
Elkezdünk ismerkedni a HTML nyelvel egy éles sitebuilden keresztül. Megismerjük a html, a nav, az img, az a és az ul tagokat.
CakePHP tanfolyam 8. lecke - Hozzáférés kezelés 2
2017-08-11
Ebben a részben folytatjuk a hozzáférés kezelés és jogosultságok beállítását. A kód itt: ...
CakePHP tanfolyam 7. lecke - Felhasználó és hozzáférés kezelés
2017-08-10
Ebben a részben megismerkedünk a pluginek telepítésével és használatával, lehetővé tesszük, hogy a felhasználók ...
Mit kell tudni a webfejlesztéshez?
2017-08-09
Ez a kezdőknek szóló videó bemutatja a fő webes technológiákat. HTML, CSS, JavaScript, szerver oldali nyelvek, webszerver, ...
CakePHP tanfolyam 6. lecke - View átalakítás
2017-07-29
Ebben a részben átalakítunk egy view-t amit a 4. részben legeneráltunk a bake-kel. A kód itt: ...
CakePHP tanfolyam 5. lecke - Mire jó egy PHP keretrendszer? Miért a Cake?
2017-07-26
Ez a rész általános infókat ad arról, hogy mi is egy keretrendszer, mit nyerünk vele, mik a hátrányai és, hogy a CakePHP mennyire ...
CakePHP tanfolyam 4. lecke - Automatikus kód generálás
2017-07-24
Ebben a részben a bake-kel ismerkedünk meg, azaz az automatikus kód generálással. A végén 1 percben megnézzük azt is, ...
CakePHP tanfolyam 3. lecke - Projekt és adatbázis tervezés
2017-07-20
Projekt tervezés az ötlettől a feature összeíráson át az adatbázis tervezésig MySQL Workbench-csel. A kód itt: ...
CakePHP tanfolyam 2. lecke - konvenciók és file struktúra
2017-07-14
A CakePHP konvenciói, hogyan épül fel a keretrendszer, mit hol találunk. A kód itt: https://github.com/rrd108/cakephp-tanfolyam ...
CakePHP tanfolyam
2017-07-12
CakePHP tanfolyam 1. lecke - telepítés
2017-07-12
A CakePHP keretrendszer telepítése https://github.com/rrd108/cakephp-tanfolyam/commits/master Érdekelne a gyakornoki ...
WebMania.cc
2017-07-08Webmania.cc - heti videók webfejlesztésről kezdőktől profikig mindenkinek Az itt bemutatott eszközök és megoldások rrd saját ...